用法
1. 设置StackLayout
Composite parent = ... StackLayout layout = new StackLayout(); parent.setLayout(layout);
2. 切换Top Control
更新top control后,一定要刷新parent layout,否则显示不出来。
button.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
layout.topControl = lbl;
parent.layout();
}
});
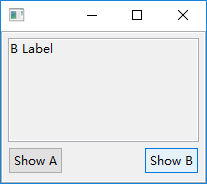
示例
public void fillContent(Composite parent) {
GridLayoutFactory.swtDefaults().numColumns(2).applyTo(parent);
Composite labelComp = new Composite(parent, SWT.BORDER);
GridDataFactory.fillDefaults().grab(true, false)
.hint(SWT.DEFAULT, 100).span(2, 1).applyTo(labelComp);;
StackLayout labelCompStackLayout = new StackLayout();
labelComp.setLayout(labelCompStackLayout);
Label aLabel = new Label(labelComp, SWT.NONE);
aLabel.setText("A Label");
Label bLabel = new Label(labelComp, SWT.NONE);
bLabel.setText("B Label");
Button aBtn = new Button(parent, SWT.NONE);
aBtn.setText("Show A");
GridDataFactory.swtDefaults().applyTo(aBtn);
aBtn.addSelectionListener(ListenerHelper.widgetSelectedAdapter(event -> {
labelCompStackLayout.topControl = aLabel;
labelComp.layout();
}));
Button bBtn = new Button(parent, SWT.NONE);
bBtn.setText("Show B");
GridDataFactory.swtDefaults().align(SWT.RIGHT, SWT.CENTER).applyTo(bBtn);
bBtn.addSelectionListener(ListenerHelper.widgetSelectedAdapter(event -> {
labelCompStackLayout.topControl = bLabel;
labelComp.layout();
}));
}