GridLayoutFactory
里面所有方法都是链式调用,设置完GridLayout的参数后,调用applayTo::Composite,为一个Composite设置layout。
Composite comp1 = toolkit.createComposite(shell); //GridLayout gridLayout = new GridLayout(1, false); //gridLayout.horizontalSpacing = 0; //gridLayout.verticalSpacing = 0; //gridLayout.marginWidth = 0; //gridLayout.marginHeight = 0; //comp1.setLayout(gridLayout); GridLayoutFactory.fillDefaults().applyTo(comp1);
swtDefaults和fillDefaults区别
swtDefaults()等价于调用new GridLayout(…),上下左右留有5像素的margin,元素之间也有5像素距离。
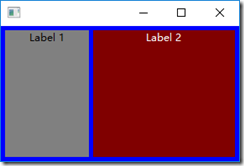
shell.setBackground(Display.getDefault().getSystemColor(SWT.COLOR_BLUE)); GridLayoutFactory.swtDefaults().numColumns(2).applyTo(shell); Label label_1 = toolkit.createLabel(shell, "Label 1", SWT.CENTER); GridDataFactory.fillDefaults().grab(false, true).hint(300, SWT.DEFAULT).applyTo(label_1); Label label_2 = toolkit.createLabel(shell, "Label 2", SWT.CENTER); GridDataFactory.fillDefaults().grab(true, true).applyTo(label_2);
去掉周围margin和cell间距
GridLayoutFactory.fillDefaults().spacing(0, 0).numColumns(2).applyTo(shell);
GridDataFactory
里面的方法也是链式调用的,设置完GridData参数后,调用applyTo::Control,给一个Control设置GridData。
//GridData gridData = new GridData(SWT.LEFT, SWT.TOP, false, false, 1, 1); //gridData.minimumWidth = 100; //gridData.minimumHeight = 100; //gridData.heightHint = 400; //gridData.widthHint = 500; //composite1.setLayoutData(gridData); GridDataFactory.swtDefaults().minSize(10, 10).hint(400, 500).applyTo(composite1);
固定控件大小
grab为false,hint给个数值。
Label label_1 = toolkit.createLabel(comp1, "Label 1", SWT.CENTER); GridDataFactory.fillDefaults().grab(false, false).hint(50, 50).applyTo(label_1);
只固定宽度或高度
不固定的,grab设置成true,hint为SWT.DEFAULT。
GridDataFactory.fillDefaults().grab(false, true).hint(50, SWT.DEFAULT).applyTo(label_1);
宽度和高度伸缩概念
生效条件:外面的Composite或Shell必须是Grab Excess Width(设置width),Grab Excess Height(设置height)。
下面的例子,我们都以宽度为例说明(高度是一样的),修改label 2的宽度。fillDefaults()的align是SWT.FILL,swtDefaults()的align是SWT.CENTER。
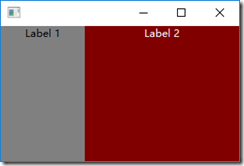
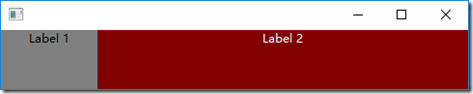
宽度无限伸缩
fillDefaults — grab为true便可,只要条件允许,宽度可为0,也可以无线大。
GridDataFactory.fillDefaults().grab(true, true).applyTo(label_2);
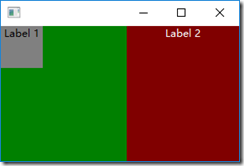
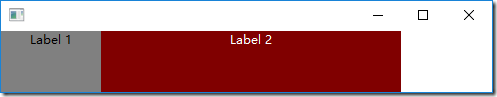
有最小宽度的无线伸缩
fillDefaults — 设置minSize,下面label 2的最小宽度是200,外面容器多宽它就多宽。
GridDataFactory.fillDefaults().grab(true, true).minSize(200, SWT.DEFAULT).applyTo(label_2);
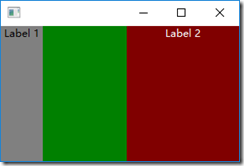
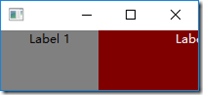
一定宽度内进行伸缩
swtDefaults — 设置hint,下面label 2的最大宽度是300,最小宽度可以为0。
GridDataFactory.swtDefaults().align(SWT.LEFT, SWT.FILL)
.grab(true, true).hint(300, SWT.DEFAULT).applyTo(label_2);
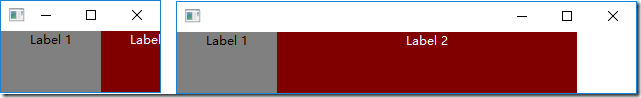
宽度在最小值和最大值之间伸缩
swtDefaults — 同时设置minSize和hint,下面label 2的最小宽度是100,最大宽度是300。
GridDataFactory.swtDefaults().align(SWT.LEFT, SWT.FILL)
.grab(true, true).minSize(100, SWT.DEFAULT).hint(300, SWT.DEFAULT).applyTo(label_2);
总结
使用GridLayoutFactory和GridDataFactory可以是代码更加简洁,JFace本身的控件,大量都是使用它们。
父控件GridLayoutFactory.fillDefaults().applyTo(parent),子控件GridDataFactory.fillDefaults().applyTo(child),效果相当于FIllLayout。