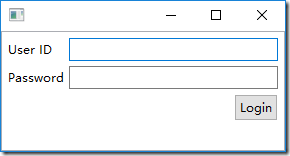
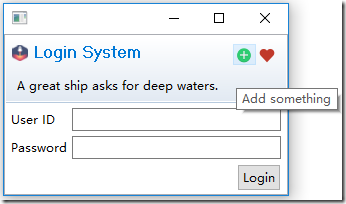
我们有一个登陆页面,使用Form对它进行装饰。
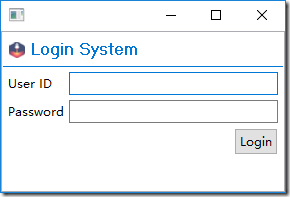
添加一个title和image
image就像一个小icon在左上角。setSeparatorVisible(true)会显示分隔线,false时不显示。
Form loginForm = toolkit.createForm(parent);
loginForm.setText("Login System");
loginForm.setImage(LOGIN_IMG);
loginForm.setSeparatorVisible(true);
createLoginComp(loginForm.getBody());
给Form Head渲染颜色
FormToolkit的decorateFormHeading方法会给form的head渲染一个系统默认的渐变颜色。
toolkit.decorateFormHeading(loginForm);
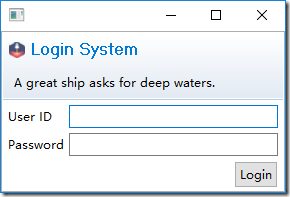
在Head下一行添加自定义控件
调用Form的setHeadClient方法可以在head下一行添加任何控件。为了让新添加的控件具有和Form Head一样的背景色,不能使用FormToolkit生成控件,FromToolkit会给它创建的控件设置新的颜色,默认是白色。这里我只在Head下面加一个Label。
Composite headClient = new Composite(loginForm.getHead(), SWT.NONE);
GridLayoutFactory.swtDefaults().applyTo(headClient);
Label headClientLbl = new Label(headClient, SWT.NONE);
headClientLbl.setText("A great ship asks for deep waters.");
GridDataFactory.swtDefaults().applyTo(headClientLbl);
loginForm.setHeadClient(headClient);
给Form添加Toolbar
Form的ToolBar是显示在Head的最右边。
IToolBarManager toolBarManager = loginForm.getToolBarManager();
Action addAction = new Action() {
@Override
public void run() {
// TODO: Add something
super.run();
}
};
addAction.setImageDescriptor(
ImageDescriptor.createFromURL(FormUsage.class.getResource("add.png")));
addAction.setToolTipText("Add something");
toolBarManager.add(addAction);
Action likeAction = new Action() {
@Override
public void run() {
// TODO: Add to favorite
super.run();
}
};
likeAction.setImageDescriptor(
ImageDescriptor.createFromURL(FormUsage.class.getResource("heart.png")));
likeAction.setToolTipText("Add to favorite");
toolBarManager.add(likeAction);
toolBarManager.update(true);
显示Form Message
调用Form的setMessage方法,可以在Head中间显示消息,有个重载方法,第二个参数可以指定message类型(info, warning或error)。
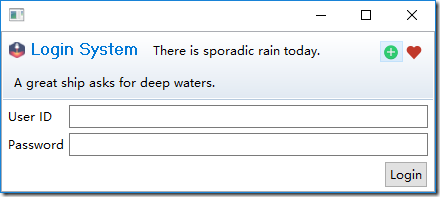
普通message
只是显示message,title image没变化。例如登录时,显示天气信息。
loginForm.setMessage("There sporadic rain today.");
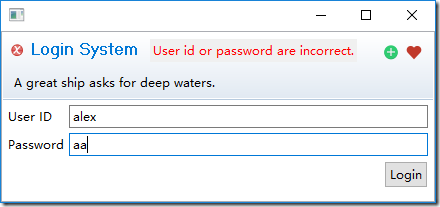
Information, Warnging,Error Message
通过第二个参数,指定是Message类型。使用IMessageProvider提供的三个常量,INFORMATION, WARNING和EEEOR。Title的icon也会变成SWT提供的info icon, warning icon和error icon。将message设置为null或empty可以恢复Title image为原样。
if (!"alex".equals(idTxt.getText()) || !"alex".equals(pwdTxt.getText())) {
//loginForm.setMessage("This information message", IMessageProvider.INFORMATION);
//loginForm.setMessage("This warning message", IMessageProvider.INFORMATION);
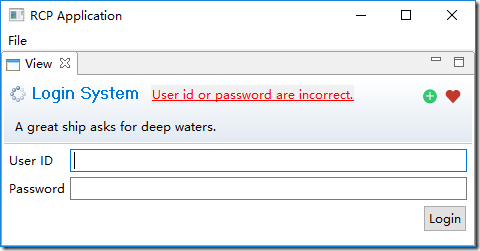
loginForm.setMessage("User id or password are incorrect.", IMessageProvider.ERROR);
} else {
loginForm.setMessage(null);
}
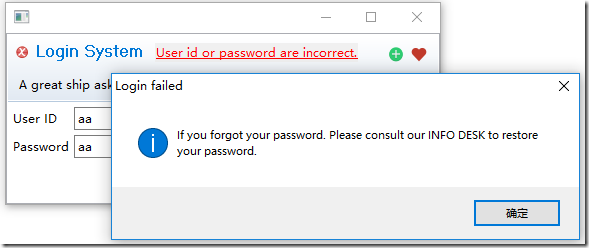
给Message添加Link事件
Form有个addMessageHyperlinkListener(IHyperlinkListener)方法,如果添加了HyperlinkListner后,Form的INFORMATION, WARNING, ERROR将会变成一个超链接,点击可执行我们添加的事件。普通Message不会变成超链接。
下面的例子,点击消息链接,弹出一个窗口。
loginForm.addMessageHyperlinkListener(new HyperlinkAdapter() {
@Override
public void linkActivated(HyperlinkEvent e) {
MessageBox msgBox = new MessageBox(shell, SWT.ICON_INFORMATION);
msgBox.setText("Login failed");
msgBox.setMessage("If you forgot your password. "
+ "Please consult our INFO DESK to restore your password.");
msgBox.open();
}
});
显示忙碌状态
title左上角的图标,变成一个忙碌的动态图标,根据系统而异。win10下显示的是旋转的点。true为busy,false还原成原来样式。
loginForm.setBusy(true);
添加Menu
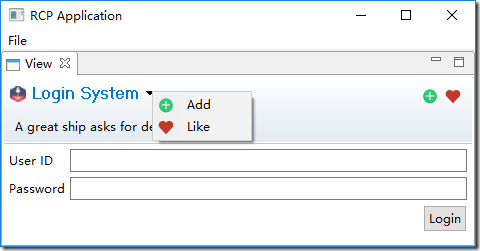
和添加Toolbar一样,获得MenuManager后,往里面添加Action便可。有Menu时,title旁边有个小三角,点击可以打开弹出menu。
IMenuManager menuManager = loginForm.getMenuManager(); menuManager.add(addAction); menuManager.add(likeAction); menuManager.update(true);
给Form添加拖拽行为
调用Form的addTitleDragSupport方法便可。
loginForm.addTitleDragSupport(DND.DROP_MOVE, new Transfer[] {TextTransfer.getInstance()},
new DragSourceAdapter() {
@Override
public void dragSetData(DragSourceEvent event) {
event.data = "Drag data";
}
});
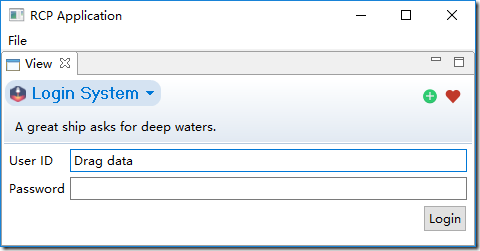
将拖拽的接收控件,设置为User ID输入框。
DropTarget dropTarget = new DropTarget(idTxt, DND.DROP_MOVE);
dropTarget.setTransfer(new Transfer[] {TextTransfer.getInstance()});
dropTarget.addDropListener(new DropTargetAdapter() {
public void drop(DropTargetEvent event) {
idTxt.setText((String) event.data);
}
});
此时点击Form的title就可以拖拽了,移动到ID输入框松开,ID输入框设置为Drag data。