1 什么是Open live writer
Windows Live Writer自从2012年之后就没有更新过了,2015年微软将其开源,命名为Open Live Writer,并与2015年12月9日发布第一个版本0.5.0.0。功能和Windows Live Writer一样,是个离线的博客编辑器,所见即所得(WYSISWYG)。
2 安装Open live writer
下载地址(翻墙访问): http://openlivewriter.org/
一个单独文件,不需要管理员权限,安装在:
C:\Users\{User Name}\AppData\Local\OpenLiveWriter
3 安装插件来插入代码块
3.1 (Deprecate) 外国人做的一个插件
这个不插件不推荐使用,它会将尖括号,引号等字符转义成非常特殊的符号,网页上显示不正确。例如:
- < 变成 &lt;
- > 变成 &gt;
- “ 变成 &quot;
原文链接: https://richhewlett.com/wlwsourcecodeplugin/
安装插件:找到Open live writer所在路径,新建一个Plugins文件夹,将下载的插件解压到该文件夹。
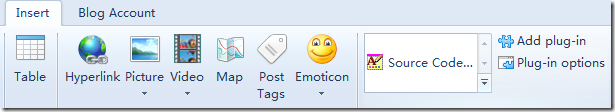
然后重启Open live writer就可以看到插入代码插件了。
3.2 国人做的一个插件
这个非常好,代码样式和我从WordPress编辑器插入代码一摸一样。
- 插件下载地址:https://files.cnblogs.com/files/memento/Memento.OLW_V1.0.0.5.7z
- 插件作者博客:https://www.cnblogs.com/memento/p/5995173.html
安装方法,和3.1的一样,将下载文件解压后,复制到${OpenLiveWriterInstall}/Plugins/里面。然后重启Open Live Writer。
4. 网站安装SyntaxHighlighter Evolved插件
如果你已经安装了,就不用再安装。我之前用的是WP SyntaxHighlighter插件,3.1步骤中Plugin插入的代码,不能高亮。需要安装SyntaxHighlighter Evolved插件,以前的不用删除,可以共存,这样网站就可以高亮显示代码块了。