Nebula Grid代表一个网格,使用起来就两步:
- 添加列,就是创建GridColumn;
- 添加行数据,创建GridItem;
SWT Table具有的样式,它都有:
- SWT.SINGLE:只有一行可以被选中,table默认行为。
- SWT.MULTI:可以选中多行,windows下通过ctrl+鼠标点击,进行多选。
- SWT.CHECK:在每一行前添加一个CheckBox,TableItem.getChecked()获得该行勾中状态,勾中状态和改行选中是独立的。
- SWT.FULL_SELECTION:改行选中时,Hightlight整行。默认仅Hightlight第一个Cell。
- SWT.HIDE_SELECTION:选中时,不进行高亮。
- SWT.H_SCROLL:显示水平滚动条。
- SWT.V_SCROLL:显示垂直滚动条。
Grid常用设置:
- Grid.setHeaderVisible(true):是否显示表头(列的名字)。
- Grid.setLinesVisible(true):是否显示表格线。
- GridColumn.setMoveable(true):表示该列可以被拖拽,和其它列交换顺序。
1. 表格式显示
行数据GridItem创建时,第一个参数都是Grid,则就是表格式显示。
GridItem item1 = new GridItem(grid,SWT.NONE);
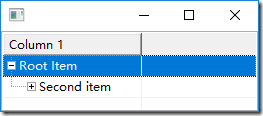
2. 树形显示
也就是数据结构有层次,树形显示。
- 这个树形结构线,显示在哪一列(一般为第一列),就把那列的GridColumn调用setTree(boolean)设置为树。
- 构造hierarchical数据,创建行数据GridItem时,第一个参数为另一个GridItem,数据就有层次了。
- Parent GridItem可调用setExpanded(boolean),设置是否展开子数据。
GridColumn column = new GridColumn(grid,SWT.NONE);
column.setTree(true);
column.setText("Column 1");
column.setWidth(100);
GridItem item1 = new GridItem(grid,SWT.NONE);
item1.setExpanded(true);
item1.setText("Root Item");
GridItem item2 = new GridItem(item1,SWT.NONE);
item2.setText("Second item");
GridItem item3 = new GridItem(item2,SWT.NONE);
item3.setText("Third Item");
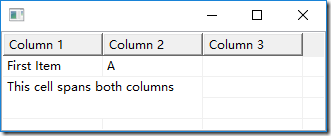
3. 元素占用多行或多列
如果一个Cell被其它Cell抢占了自己的空间,不管它有没有数据,都是无法显示的,抢占的Cell会把它隐藏掉。
- GridItem.setColumnSpan(index, span);
- GridItem.setRowSpan(index, span);
第一个参数index,指对GridItem的第几个元素(0开始)设置span。
第二个参数span,指向右抢占几列或向下抢占几行。
- span为0,说明不抢占,正常显示。
- span为1,说明自己多占了一行或一列。
- span如果为负数,自己就没了,不会反向抢占行或列。
GridItem item2 = new GridItem(grid,SWT.NONE);
item2.setText("This cell spans both columns");
item2.setText(1,"B");
item2.setColumnSpan(0, 1);
item2.setRowSpan(0, 1);
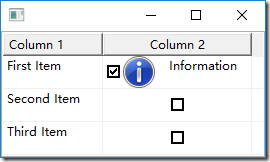
4. 列前面加CheckBox
GridColumn的Style如果添加了SWT.CHECK,此列元素前面就会出现CheckBox。不管有没有数据,CheckBox总是出现。
GridItem item1 = new GridItem(grid,SWT.NONE);
item1.setText("First Item");
item1.setChecked(1,true);
item1.setImage(1, Display.getDefault().getSystemImage(SWT.ICON_INFORMATION));
item1.setText(1, "Information");
System.out.println(item1.getChecked(1));
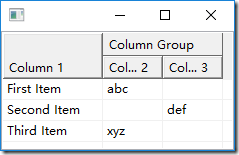
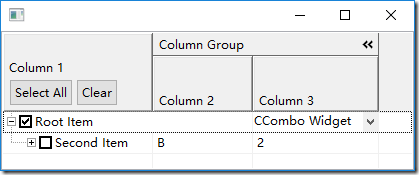
5. Column分组
创建GridColumnGroup(Grid, Int),第一个参数为Grid;其它的GridColumn,以一个GridColumnGroup作为parent便可。
GridColumnGroup columnGroup = new GridColumnGroup(grid,SWT.NONE);
columnGroup.setText("Column Group");
GridColumn column2 = new GridColumn(columnGroup,SWT.NONE);
column2.setText("Column 2");
column2.setWidth(60);
GridColumn column3 = new GridColumn(columnGroup,SWT.NONE);
column3.setText("Column 3");
column3.setWidth(60);
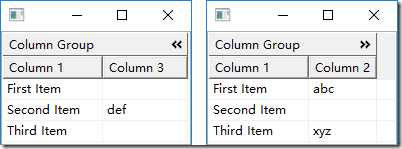
5.1. 展开/隐藏ColumnGroup中某些列
打开ColumGroup展开/隐藏属性,SWT.TOGGLE属性。setExpanded(true)表示显示detail列(隐藏列)。
GridColumnGroup columnGroup = new GridColumnGroup(grid,SWT.TOGGLE);
columnGroup.setText("Column Group");
columnGroup.setExpanded(true);
设置隐藏列,GridColumn有两个boolean属性 – summary和detail,如果要设置,一起设置,而且它们的值相反。
- 不设置summary和detail,则这列始终显示。
- detail为true,summary为false,该列在ColumnGroup展开时显示,收起来是隐藏。
- detail为false,summary为true,该列在ColumnGroup收起来时显示,展开时隐藏。
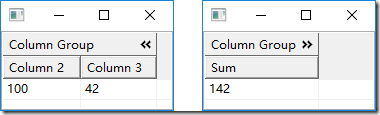
5.2. 巧用隐藏,求列的和
如果ColumnGroup中所有列,收起来时隐藏,显示Summary列。此时Summary列,可以做求和计算或其它处理。下面是求和:
GridColumnGroup columnGroup = new GridColumnGroup(grid,SWT.TOGGLE);
columnGroup.setText("Column Group");
GridColumn column2 = new GridColumn(columnGroup,SWT.NONE);
column2.setText("Column 2");
column2.setWidth(60);
column2.setSummary(false);
GridColumn column3 = new GridColumn(columnGroup,SWT.NONE);
column3.setText("Column 3");
column3.setWidth(60);
column3.setSummary(false);
GridColumn summaryColumn = new GridColumn(columnGroup,SWT.NONE);
summaryColumn.setText("Sum");
summaryColumn.setWidth(93);
summaryColumn.setDetail(false);
summaryColumn.setSummary(true);
GridItem item1 = new GridItem(grid,SWT.NONE);
item1.setText(0,"100");
item1.setText(1,"42");
item1.setText(2,"142");
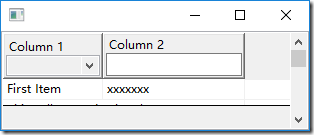
6. 列的title上添加控件
调用GridColumn的setHeaderControl(Control)就可以添加了,该Control的parent要是Grid。
GridColumn column = new GridColumn(grid, SWT.NONE);
column.setText("Column 1");
column.setWidth(100);
column.setHeaderControl(new CCombo(grid, SWT.READ_ONLY | SWT.BORDER));
column.setMoveable(true);
GridColumn column2 = new GridColumn(grid, SWT.NONE);
column2.setText("Column 2");
column2.setWidth(100);
column2.setMoveable(true);
column2.setHeaderControl(new Text(grid, SWT.BORDER));
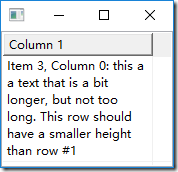
7. Word-wrap长字符串
- Grid.setAutoHeight(true);
- Grid.setAutoWidth(true);
- GridColumn.setWordWrap(true);
8. Grid某个Cell添加控件
如果某个Cell添加了控件,这个Cell的内容(Text和Image)就不会显示出来了,只会显示添加的控件。
先创建一个GridEditor,其parent为Grid。然后调用GridEditor.setEditor(Control, GridItem, int):
- Control是任何SWT控件。
- GridItem指定哪行数据。
- int指定是哪列。
下面抽出了一个方法给某个GridItem的某列,添加一个CCombo。
private void addEditor(Grid grid, GridItem gridItem, int columnIndex) {
CCombo combo = new CCombo(grid, SWT.NONE);
combo.setText("CCombo Widget");
combo.add("item 1");
combo.add("item 2");
combo.add("item 3");
GridEditor editor = new GridEditor(grid);
editor.minimumWidth = 50;
editor.grabHorizontal = true;
editor.setEditor(combo, gridItem, columnIndex);
}
9. 代码
一个Example,展示了Grid的所有使用:
https://github.com/tadckle/rcp/blob/master/rcp3/rcp3.study/src/rcp3/study/nebula/GridUsage.java