它们和对应的JFace的TableViewer和TreeViewer使用方法完全一模一样。
- 一样的content provider。
- 一样的label provider。
- 一样的editing support。
不一样的地方:
- GridTableViewer和GridTreeViewer的列都用GridViewerColumn。
- GridTreeViewer需要手动将一列设置为树,GridColumn.setTree(true)。
1. 什么时候用GridTableViewer和GridTreeViewer
如果要用到Nebula Grid特性,可以考虑用GridTableViewer和GridTreeViewer,否则就用JFace的TableViewer和TreeViewer就可以了。
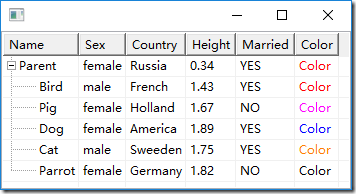
- Tree的层次关系有结构虚线显示。
- 元素可夸多行或多列。
- 列可以分组。
- Group中的列可以设置根据Group展开状态,显示或者隐藏。
- Title上可以添加控件。
- Word-wrap长字符串。
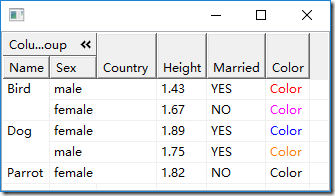
2. 怎样给GridViewerColumn分组
直接创建GridColumn,然后调用
- GridViewerColumn(GridTableViewer viewer, GridColumn column)
- GridViewerColumn(GridTreeViewer viewer, GridColumn column)
第二个参数传入一个GridColumn,将GridViewerColumn和GridColumn关联起来。
GridColumnGroup columnGroup = new GridColumnGroup(grid, SWT.TOGGLE);
columnGroup.setText("Column Group");
GridColumn nameColumn = new GridColumn(columnGroup, SWT.NONE);
nameColumn.setText("Name");
viewerColumns.add(new GridViewerColumn(tableViewer, nameColumn));
GridColumn sexColumn = new GridColumn(columnGroup, SWT.NONE);
sexColumn.setText("Sex");
viewerColumns.add(new GridViewerColumn(tableViewer, sexColumn));
3. 设置Row span和column span
就是设置元素,跨越多少行和多少列。GridTableViewer和GridTreeViewer,调用完setInput(Object)后,行元素GridItem就创建了,有多少行数据,就有多少个GridItem。
通过Grid得到所有GridItem,遍历一下进行设置span,下面的example:每行第列元素,向下多占一行;第二列元素,向右多占一列。
tableViewer.setInput(StudentFactory.tableInput());
for (GridItem gridItem : grid.getItems()) {
gridItem.setRowSpan(0, 1);
gridItem.setColumnSpan(1, 1);
}
4. 使用Grid的其它特性
没有特别封装方法,手动获得GridColumn或GridItem进行设置,例如上面的设置span。
5. 代码
GridViewerTable example:根据SWT TableViewer Example直接转换过来。
TreeViewerTable example: 根据SWT TreeViewer Example直接转换过来。