1. FormText简介
这个截图是Eclipse manifest editor的内容,如果单纯的使用Button, Label,hyper link等控件,想要做到这种现实效果,很困难。为了解决这个问题,Eclispe提供了一个FormText控件。
- 里面的内容根据宽度自适应换行。
- 以“http://”开头的文本,被自动转换成超链接。
- 使用类似HTML标签,来管理内容。
FormText –> setText(text, parseTags, expandUrls),调用此方法添加内容。
- text:String,文本内容。
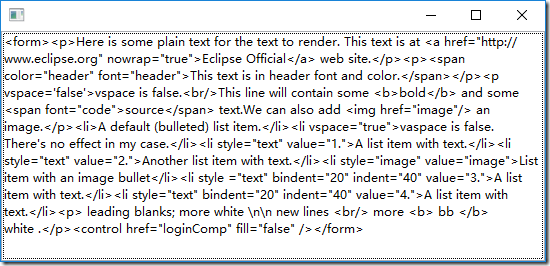
- parseTags:boolean,是否解析tag,如果是false,直接显示字符串,相当于查看网页源码。
- expandUrls:boolean,true表示将URL转换成超链接。
不解析Tag,URL不转换超链接,显示效果。
formText.setText(getTextString(), false, false);
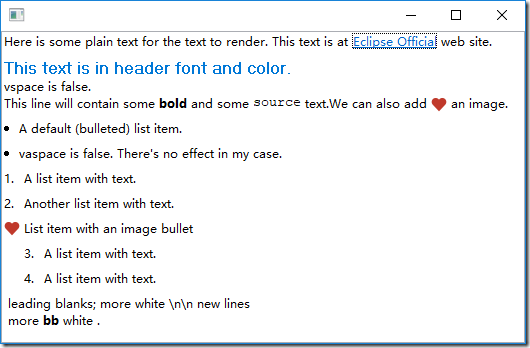
解析Tag,URL转换成超链接,显示效果。
超链接事件监听。
formText.addHyperlinkListener(new HyperlinkAdapter() {
public void linkActivated(HyperlinkEvent e) {
System.out.println(String.format("LABEL=%s, HREF=%s", e.getLabel(), e.getHref()));
}
});
2. 格式化语法
它是一个XML格式的文本,多个whitespace会显示成一个,使用的font和color是通过程序set过来的。
- 根节点必须是<form></form>
- <form/>里面只能放<p/>和<li/>,可以放一个或多个。
- <p/>和<li/>里面不能放<p/>和</li>。
- 图片:<img href=”image key”/>,没有内容。
- 超链接:<a href=”href”>text</a>。
有些tag可以设置些attribbute,<a>中nowrap=”true”表示不wrap换行。<p>中vspace=”false”,表示跟上面<p>,没有空白距离,默认是true。<li>有很多的attribute。
- style – 默认是bullet,可以是text, bullet或image。
- value – 如果style是bullet,该值没用。如果style是text,该值会在bullet位置显示。如果style是image,value是image的key。
- vspace – 是否和上面的<li>留间距。
- indent – text的indent。
- bindent – bullet的indent,注意不要让bullet和text重叠了。
其它的tag。
- <b>其中的内容粗体。
- <span>对其中的内容设置字体或者颜色。
- <br/>换行。
Example – 使用FormText控件,显示效果就是上面简介的截图。
@Override
public void fillContent(Composite parent) {
parent.setLayout(new FillLayout());
FormText formText = toolkit.createFormText(parent, true);
formText.setWhitespaceNormalized(true);
formText.setImage("image", SWTImgResource.HEART);
formText.setColor("header", toolkit.getColors().getColor(FormColors.TITLE));
formText.setFont("header", JFaceResources.getHeaderFont());
formText.setFont("code", JFaceResources.getTextFont());
formText.setText(getTextString(), true, true);
formText.addHyperlinkListener(new HyperlinkAdapter() {
public void linkActivated(HyperlinkEvent e) {
System.out.println(String.format("LABEL=%s, HREF=%s", e.getLabel(), e.getHref()));
}
});
}
private String getTextString() {
URL url = FormTextUsage.class.getResource("form-text.txt");
StringBuilder strBuilder = new StringBuilder();
try {
Files.readAllLines(Paths.get(url.toURI())).forEach(str -> strBuilder.append(str));
} catch (IOException | URISyntaxException e) {
e.printStackTrace();
}
return strBuilder.toString();
}
FormText的内容(form-text.txt文件)。
<form>
<p>
Here is some plain text for the text to render. This text is at
<a href="http://www.eclipse.org" nowrap="true">Eclipse Official</a> web site.
</p>
<p>
<span color="header" font="header">
This text is in header font and color.
</span>
</p>
<p vspace='false'>
vspace is false.<br/>
This line will contain some <b>bold</b> and some
<span font="code">source</span> text.
We can also add <img href="image"/> an image.
</p>
<li>A default (bulleted) list item.</li>
<li vspace="true">vaspace is false. There's no effect in my case.</li>
<li style="text" value="1.">A list item with text.</li>
<li style="text" value="2.">Another list item with text.</li>
<li style="image" value="image">List item with an image bullet</li>
<li style ="text" bindent="20" indent="40" value="3.">
A list item with text.
</li>
<li style="text" bindent="20" indent="40" value="4.">
A list item with text.
</li>
<p>
leading blanks; more white \n\n new lines <br/>
more <b> bb </b> white .
</p>
<control href="loginComp" fill="false" />
</form>
3. 使用说明
“Form text control is not, nor will it ever be, a web browser.”
FormText不是web浏览器,<p>和<li>不能nested嵌套,支持Bold(<b/>),但是没有italic。图片和文字不能设置vertical alignment(TOP, CENTER…)等。
FormText的Performace和内存消耗都很好,因为它的初衷就是个小控件,并不是很强大。
如果FormText不能满足要求,就考虑使用别的方法:
- 如果需要编辑,内容需要格式化(使用不同字体和颜色),就用StyledText(Java Editor就是用它实现的)。
- 如果是只读的文本,且有复杂的格式要求,就用org.eclipse.swt.browser.Browser。SWT内嵌的浏览器,可以显示HTML文件。
在如下情况时,可以考虑使用FormText:
- 文本内容不是很长,但是里面含有text,hyperlinks和images,而且有一定的布局要求。
- 想让文本和SWT其它控件,混合使用,它可以放在任何SWT容器里。