原文地址:https://www.eclipse.org/articles/Article-Forms/article.html
1. TableWrapLayout
和SWT的GridLayout是一样的,它也有layout data,叫做TableWrapData。都是以列进行划分,Control一个一个放进去。
主要作用就是:使得文本控件Label,Text,Hyperlink等可以根据宽度,wrap显示文本,不够宽度就显示多行。注意,文本控件样式要有SWT.WRAP,TableWrapLayout才会起效果。
- 如果文本控件的width是给定的(width hint of TableWrapData),则会自动计算它的高度,长内容会wrap显示成多行。
- 如果文本控件没有设置width,则先计算该Column有多宽,然后根据列的宽度计算文本控件的高度。
如果没有一列拥有wrappable control(可wrap的文本控件),TableWrapLayout的显示效果就跟GridLayout很像了。
TableWrapLayout和GridLayout的本质区别:
TableWrapLayout只能在水平方向上grab excess space,在垂直方向上不能grab excess space。因为TableWrapLayout的高度是根据width计算出来的,控件设置宽度了就根据控件的width计算高度,控件没有宽度,就根据column宽度计算高度。当某行的高度比控件高度高时(通常是由其它列的控件撑高的),可以设置TableWrapData.TOP, TableWrapData.MIDDLE和TableWrapData.BOTTOM,让控件显示在CELL的上面,中间或者下面。
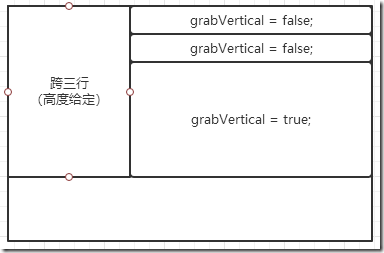
TableWrapData仍然有grapVertical变量,但它不是让控件占据父控件的多余高度。它有特别用处:当一个控件占据多行,控件高度是设定好的,其它行的控件需要划分多余的高度,grabVertical是true的,就会抢占多余的高度;如果都是true,就根据内容进行分配。
代码示例
ScrolledForm sc = toolkit.createScrolledForm(parent);
Form form = sc.getForm();
form.setText("Hello, Eclipse Forms");
TableWrapLayout layout = new TableWrapLayout();
layout.numColumns = 2;
form.getBody().setLayout(layout);
layout.numColumns = 3;
Label label;
TableWrapData td;
label = toolkit.createLabel(form.getBody(),
"Some text to put in the first column", SWT.WRAP);
td = new TableWrapData(TableWrapData.LEFT, TableWrapData.BOTTOM);
label.setLayoutData(td);
label = toolkit.createLabel(form.getBody(),
"Some text to put in the second column and make it a bit "
+ "longer so that we can see what happens with column "
+ "distribution. This text must be the longest so that it can "
+ "get more space allocated to the columns it belongs to.",
SWT.WRAP);
td = new TableWrapData();
td.colspan = 2;
label.setLayoutData(td);
label = toolkit.createLabel(form.getBody(),
"This text will span two rows and should not grow the column.",
SWT.WRAP);
td = new TableWrapData();
td.rowspan = 2;
label.setLayoutData(td);
label = toolkit.createLabel(form.getBody(),
"This text goes into column 2 and consumes only one cell",
SWT.WRAP);
label.setLayoutData(new TableWrapData(TableWrapData.FILL_GRAB));
label = toolkit.createLabel(form.getBody(),
"This text goes into column 3 and consumes only one cell too",
SWT.WRAP);
label.setLayoutData(new TableWrapData(TableWrapData.FILL));
label = toolkit.createLabel(form.getBody(),
"This text goes into column 2 and consumes only one cell",
SWT.WRAP);
label.setLayoutData(new TableWrapData(TableWrapData.FILL_GRAB));
label = toolkit.createLabel(form.getBody(),
"This text goes into column 3 and consumes only one cell too",
SWT.WRAP);
label.setLayoutData(new TableWrapData(TableWrapData.FILL));
form.getBody().setBackground(form.getBody().getDisplay().
getSystemColor(SWT.COLOR_WIDGET_BACKGROUND));
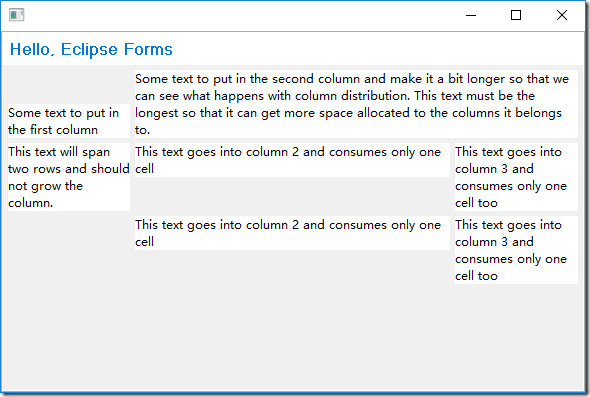
显示样式:
第一个label,显示在CELL的底部。当有多个控件在Wrap时,TableWrapLayout会考虑控件的内容(minimu and maximuth),来给列或者控件自动分配宽度。这个是HTML Table的layout算法,详细内容可以看W3C recommendations for HTML table auto-layout.
2. ColumnLayout
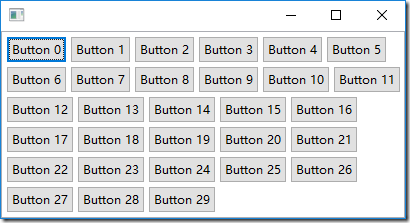
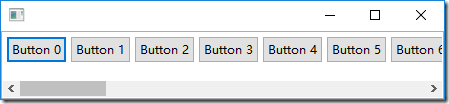
RowLayout,水平排列,wrap为true,会在宽度不足时,换到下一行显示。
Composite comp = toolkit.createComposite(parent);
RowLayout rowLayout = new RowLayout();
rowLayout.wrap = true;
comp.setLayout(rowLayout);
for (int i = 0; i < 30; ++i) {
toolkit.createButton(comp, "Button " + i, SWT.FLAT);
}
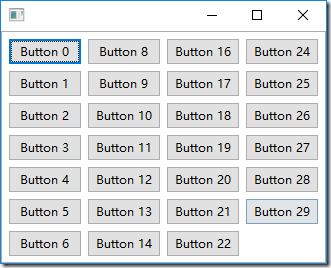
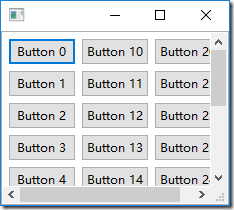
这里有个问题,就是列对不齐,因为它没有列的概念。使用ColumnLayout可以完美解决这个问题,动态的根据宽度,设定显示几列。只需要设置minNumColumns和maxNumColumns,最小有几列和最大有几列。
Composite comp = toolkit.createComposite(parent);
ColumnLayout columnLayout = new ColumnLayout();
columnLayout.minNumColumns = 3;
columnLayout.maxNumColumns = 7;
comp.setLayout(columnLayout);
for (int i = 0; i < 30; ++i) {
toolkit.createButton(comp, "Button " + i, SWT.FLAT);
}
在ScrolledForm里,RowColumn wrap不起作用,因为ScrolledForm根据内容来计算滚动条,直接全部显示成一行了。
但是我们用ColumnLayout,内容会根据ScrolledForm宽度,动态显示几列,滚动条正常显示。
3. 代码
TableWrapLayout Example:
https://github.com/tadckle/rcp/blob/master/rcp3/rcp3.study/src/rcp3/study/layout/TableWrapLayoutUsage.java
ColumnLayout Example:
https://github.com/tadckle/rcp/blob/master/rcp3/rcp3.study/src/rcp3/study/layout/TableWrapLayoutUsage.java