1. CSS盒子模型(Box Model)
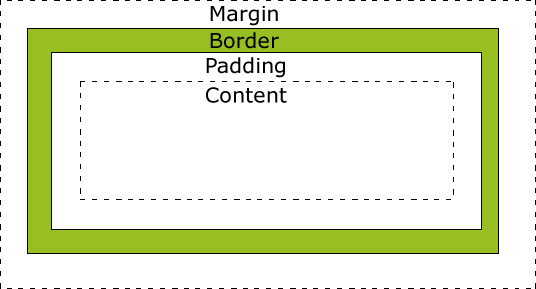
盒子模型是指所有HTML元素都可以看成是一个盒子,它包括:Margin(边距),边框(Border),填充(Padding)和实际内容(Content)。
SWT和JavaFX也是这样设计的,我估计大部分GUI开发,都是这样字设计控件的。
1.1 元素的宽度和高度
当指定一个 CSS 元素的width和height属性时,只是设置内容区域的宽度和高度。元素的真实宽度和高度还包括:Margin,Border和Padding。例如:
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
元素实际占用宽度是:300 (content) + 50 (left, right margin) + 50 (left, right border) + 50 (left, right padding) = 450px
公式:
- 元素总宽度 = 宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距
- 元素总高度 = 高度 + 顶部填充 + 底部填充 + 上边框 + 下边框 + 上边距 + 下边距
2. CSS布局
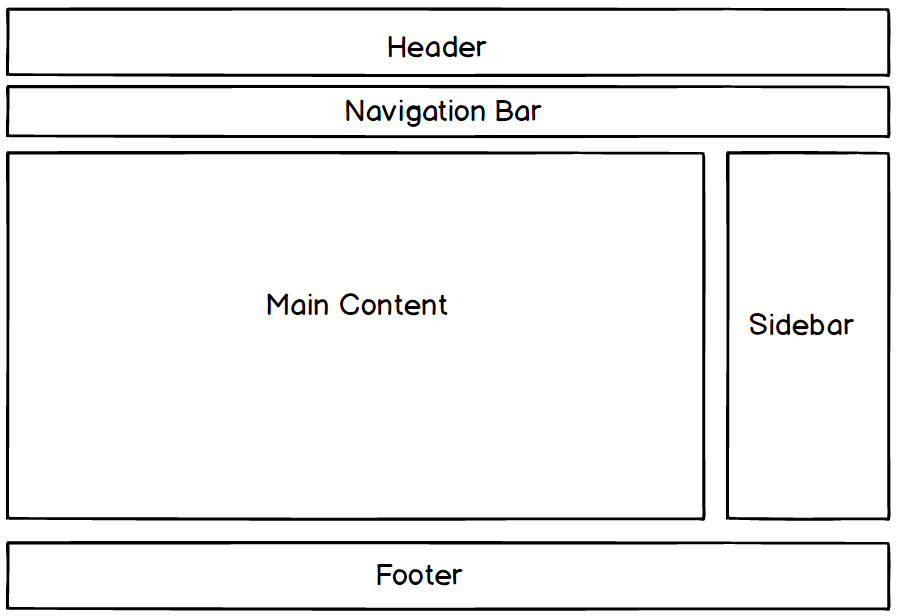
通常一个网页分为一下几个部分:
2.1 HTML内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习网页布局</title>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<header>
<h1>我的网页</h1>
</header>
<nav>
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
<a href="#">链接4</a>
</nav>
<div class="row">
<main>
<article>
<h2>文章标题1</h2>
<h5>2021年10月17日</h5>
<div class="fakeimg" style="height:200px;">图片</div>
<p>一些文本...</p>
</article>
<article>
<h2>文章标题2</h2>
<h5>2021年10月17日</h5>
<div class="fakeimg" style="height:200px;">图片</div>
<p>一些文本...</p>
</article>
</main>
<aside>
<section>
<h2>关于我</h2>
<div class="fakeimg" style="height:100px;">图片</div>
<p>关于我的一些信息..</p>
</section>
<section>
<h3>热门文章</h3>
<div class="fakeimg">
<p>图片</p>
</div>
<div class="fakeimg">
<p>图片</p>
</div>
<div class="fakeimg">
<p>图片</p>
</div>
</section>
<section>
<h3>关注我</h3>
<p>一些文本...</p>
</section>
</aside>
</div>
<footer>
<h2>底部区域</h2>
</div>
</body>
</html>
2.2 设置CSS样式
设置具体元素样式前,先设置一下基础属性。
“box-sizing: border-box”,是指为元素指定的width和height,即是整个元素的宽度和高度。即元素的margin, border和padding都是在指定的width和height里绘制,content的宽度和高度是计算出来了。
- content宽度:width – 左右margin – 左右border – 左右padding
- content高度:height – 上下margin – 上下border – 上下padding
当需要将两个元素并列放置时,便可使用该属性,例如该例中的main和aside。
clear 属性规定元素的哪一侧不允许其他浮动元素。
- left:在左侧不允许浮动元素。
- right:在右侧不允许浮动元素。
- both:在左右两侧均不允许浮动元素。
- none:默认值。允许浮动元素出现在两侧。
”.row:after“ 定义当前元素占一行,后面的元素(<footer>)显示在下面。
main, aside {
box-sizing: border-box;
}
body {
font-family: Arial;
padding: 10px;
background: #f1f1f1;
}
/* 列后面清除浮动 */
.row:after {
content: "";
display: block;
clear: both;
}
2.2.1 Header
header {
background-color: #F1F1F1;
text-align: center;
padding: 20px;
}
2.2.2 Navigation Bar
/* 导航条 */
nav {
overflow: hidden;
background-color: #333;
}
/* 导航链接 */
nav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 链接 - 修改颜色 */
nav a:hover {
background-color: #ddd;
color: black;
}
2.2.3 Main Content和Sidebar
“Main Content”显示在左边,占75%宽度;侧边栏显示在右边,占25%宽度。
/* 图像部分 */
.fakeimg {
background-color: #aaa;
width: 100% – 20px;
padding: 20px;
}
main {
float: left;
width: 75%;
}
aside {
float: left;
width: 25%;
background-color: #f1f1f1;
padding-left: 20px;
}
/* 文章卡片效果 */
article, section {
background-color: white;
padding: 20px;
margin-top: 20px;
}
2.2.4 Footer
/* 底部 */
footer {
padding: 20px;
text-align: center;
background: #ddd;
margin-top: 20px;
}
2.2.5 响应式小屏布局
/* 响应式布局 - 屏幕尺寸小于 800px 时,aside显示在main的下面 */
@media screen and (max-width: 800px) {
main, aside {
width: 100%;
padding: 0;
}
}
/* 响应式布局 -屏幕尺寸小于 600px 时,导航条改为上下布局 */
@media screen and (max-width: 600px) {
nav a {
float: none;
width: 100%;
}
}
2.2.6 完整样例
- 网页:https://github.zhk.me/pages/html-layout/
- CSS:https://github.com/tadckle/blog/blob/main/pages/html-layout/mystyle.css
2.3 使用CSS Grid实现同样布局
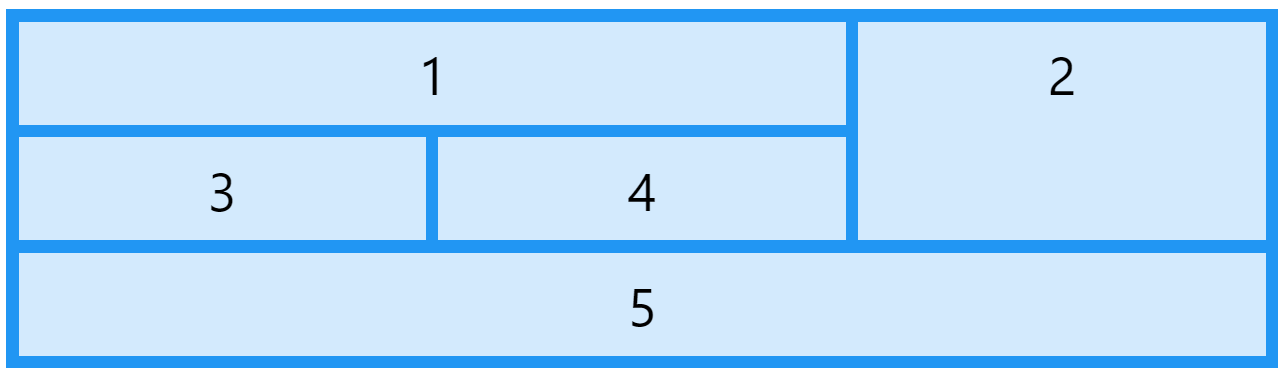
在SWT和JavaFX里有个布局叫做Grid Layout,容器被划分为多列,里面的元素可以占用多行或者多列,以此达到页面布局。下面是示意图:
利用Grid我们可以实现2.2网页的同样布局,不用古老的float属性。
body {
display: grid;
grid-template-columns: 75fr 25fr;
}
header {
grid-column: 1 / span 2;
}
nav {
grid-column: 1 / span 2;
}
main {
grid-column: 1 / span 1;
}
aside {
grid-column: 2 / span 1;
}
footer {
grid-column: 1 / span 2;
}
/* 响应式布局 - 屏幕尺寸小于 800px 时,aside显示在main的下面 */
@media screen and (max-width: 800px) {
main, aside {
grid-column: 1 / span 2;
}
}
/* 响应式布局 -屏幕尺寸小于 600px 时,导航条改为上下布局 */
@media screen and (max-width: 600px) {
nav a {
float: none;
width: 100%;
}
}
部署后的页面地址:https://github.zhk.me/pages/html-layout-grid/
关于CSS Grid,它还有很多属性,这里不再展开讲。CSS的布局内容很多,现在流行的都是响应式布局,关于响应式布局这里也不展开细讲。
2.4 antd Layout
现在有很多流行的UI框架,例如Material UI, Semantic UI, Ant Design等。这些框架就自带了Layout组件,侧边栏还能隐藏、展开,下面是antd的示例代码:
<Layout>
<Header>header</Header>
<Layout>
<Sider>left sidebar</Sider>
<Content>main content</Content>
<Sider>right sidebar</Sider>
</Layout>
<Footer>footer</Footer>
</Layout>
3. 参考
CSS网页布局:https://www.runoob.com/css/css-website-layout.html