1. 什么是 CSS?
- CSS 指的是层叠样式表 (Cascading Style Sheets)
- CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
- CSS 节省了大量工作。它可以同时控制多张网页的布局
- 外部样式表存储在 CSS 文件中
2. 演示 – 一张 HTML 页面 – 多个样式!
下面是一张提供了四个不同样式表的 HTML 页面。请单击下面的样式表链接,来查看不同的样式:
3. CSS 规则集
整个结构称为 规则集(通常简称“规则”),各部分释义如下:
p 元素)。要给不同元素添加样式只需要更改选择器就行了。color: red; 用来指定添加样式元素的属性。color 就是 <p> 元素的属性。)CSS 中,由编写人员决定修改哪个属性以改变规则。red 之外还有很多属性值可以用于 color )。语法注意点:
- 每个规则集(除了选择器的部分)都应该包含在成对的大括号里(
{})。 - 在每个声明里要用冒号(
:)将属性与属性值分隔开。 - 在每个规则集里要用分号(
;)将各个声明分隔开。
如果要同时修改多个属性,只需要将它们用分号隔开,就像这样:
p {
color: red;
width: 500px;
border: 1px solid black;
}
4. 多元素选择
也可以选择多种类型的元素并为它们添加一组相同的样式。将不同的选择器用逗号分开。例如:
p, li, h1 {
color: red;
}
5. 常用简单选择器
| 标签选择器 | 选择某类型的HTML标签 |
/* 选择 <p> */
p {
}
|
| ID选择器 | 具有指定id值的元素 |
/* 选择 <p id="my-id"> 或 <a id="my-id"> */
#my-id {
}
|
| 类选择器 | 具有指定class值的元素 |
/* 选择 <p class="my-class"> 或 <a class="my-class another-class"> */
.my-class {
}
|
5.1 标签选择器限定ID或class
“div#my-id” 仅选择<div>元素,并且其id属性是my-id。
<div id=”my-id”> XXX </div>
“p.my-class” 仅选择<p>元素,并且其class属性包含my-class类。
<p class="my-class another-class"> XXX </p>
注意元素和后面的ID限定或类限定不能有空格。
5.2 空格 – 后代选择器
如果希望只对 h1 元素中的 em 元素应用样式,其它em文本不应用样式。可以这么写:
<style>
section em {
color:red;
}
</style>
<section>This is a <em>important</em> heading</section>
<p>This is a <em>important</em> paragraph.</p>
|
This is a important paragraph. |
后代选择器中,后面的元素可以为前面元素的任意层级里的元素,简单来说被包含就行。
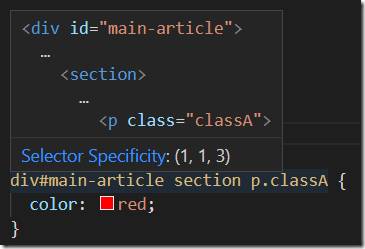
值得一提Visual Code Studio的CSS提示很好,鼠标移到选择器上面,就用伪代码显示选择的是什么。
5.3 (>) 大于号 – 子元素选择器
如果不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。
例如,只希望选择h1元素里的strong元素,可以这么写(大于号左右空格可以没有,一般加上空格):
<style>
p > strong {
color:red;
}
</style>
<p>This is <strong>very</strong> <strong>very</strong> important.</p>
<p>This is <em>really <strong>very</strong></em> important.</p>
|
This is very very important. This is really very important. |
第二个<p>里的<strong>没有变红,原因是第二个<p>里的<strong>不是<p>的子元素,而是它的孙子元素。
这里区分一下。
- 子元素:指当前元素直接包含的元素。
- 后代元素:当前元素的子元素,或其子元素里的子元素。
5.4 (+) 加号 – 相邻兄弟选择器
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
例如,如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {margin-top:50px;}
另一个例子:
<style>
li + li {
font-weight:bold;
}
</style>
<div>
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
</div>
|
|
简单理解就是指元素后面的那个元素。
6. 参考
CSS基础:https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web/CSS_basics
选择器的章节:https://www.w3school.com.cn/