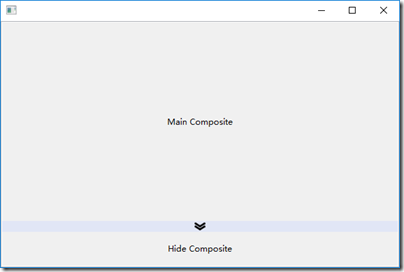
在UI布局中,有时我们希望有一个小块区域可以点击隐藏或显示,这样可以最大化利用空间显示内容。我自己定制了一个SashComposite,可以显示隐藏一个区域。
跟SWT Composite使用一样,但是要传入第三个参数HideStyle,来控制显示样式。
SashComposite sashComp = new SashComposite(shell, SWT.BORDER, new HideStyle(SWT.RIGHT, 300, true));
HideStyle有三个参数:
- 参数1(SWT常量),隐藏面板在哪个位置,可以在主区域的左边,右边,上边和下面,分别用SWT.LEFT,SWT.RIGHT,SWT.TOP和SWT.BOTTOM表示。
- 参数2(int值),隐藏面板的宽度或高度,如果是左边和右边,则代表宽度;如果是上边或下边,则代码高度;
- 参数3(boolean值),true表示打开时显示,false表示打开时隐藏。
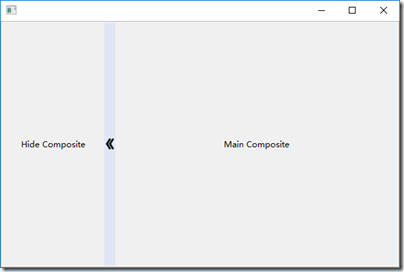
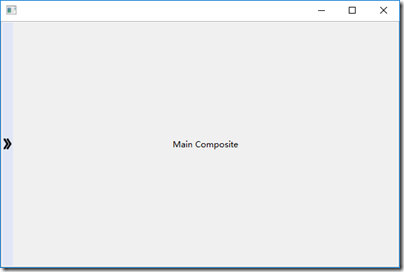
隐藏面板在左
SashComposite sashComp = new SashComposite(shell, SWT.BORDER, new HideStyle(SWT.LEFT, 150, true));
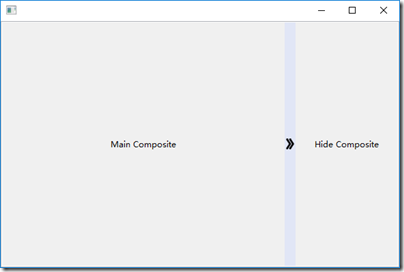
隐藏面板在右
SashComposite sashComp = new SashComposite(shell, SWT.BORDER, new HideStyle(SWT.RIGHT, 150, true));
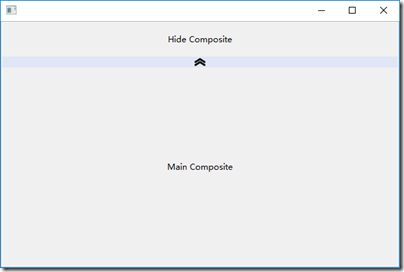
隐藏面板在上
SashComposite sashComp = new SashComposite(shell, SWT.BORDER, new HideStyle(SWT.TOP, 50, true));
隐藏面板在下
SashComposite sashComp = new SashComposite(shell, SWT.BORDER, new HideStyle(SWT.BOTTOM, 50, true));
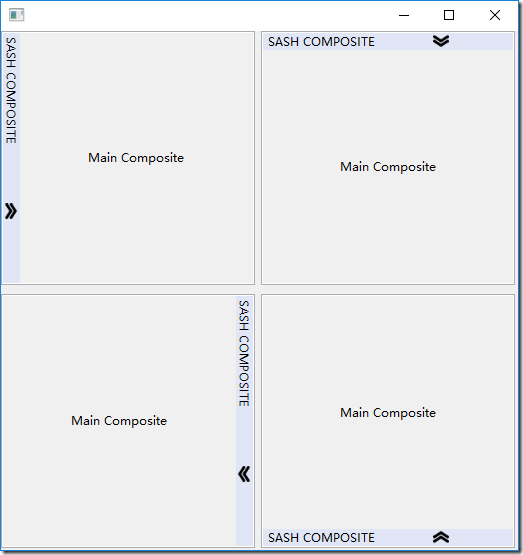
有些时候,需要在Sash上显示文字,我对SashComposite暴露一个方法,可以设置Sash Text,如果不设置Sash Text,就跟上面一样,只有一个箭头。
SashComposite sashComp = new SashComposite(shell, SWT.BORDER, new HideStyle(direction, 100, false));
sashComp.setSashText("Sash Label");
向左、向右隐藏时,文字是垂直的,在上端;向上、向下隐藏时,文字是水平的,在左边。